讓網路瀏覽器搜尋了解網頁中每個區塊的設計
<header> |
標題標籤 |
|---|---|
<nav> |
導航標籤 |
<main> |
主要內容標籤 |
<aside> |
側欄標籤 |
<article> |
文章標籤 |
<section> |
區塊標籤 |
<footer> |
頁尾標籤 |
 |
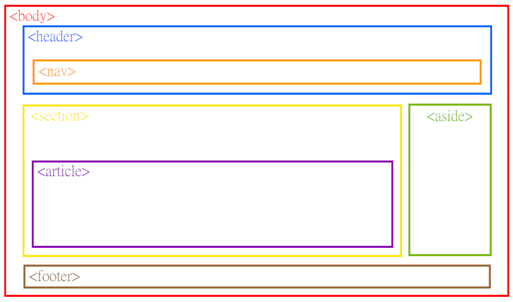
<center>(圖片:自己做的)
<main>放網頁主要內容,例如:導覽列、側邊欄、文章、頁尾等等
<section>網頁引用的群組區塊,通常也會使用<h1> 至 <h6> 標籤,提供清晰內容組織,也可以用在其他語意標籤中,提供更複雜內容結構,例如導覽航、主要內容、側邊欄等等
<article>重複使用的內容項目標籤,可以用在部落格、新聞和雜誌文章、論壇回覆、評論等等
<aside>跟主內容沒有直接關聯的內容,例如:廣告、腳注、插圖等等
<article> <section> <aside>區別| 標籤 | 區塊 | h1~h6標題 |
|---|---|---|
<article> |
重複使用內容 | 會使用一個標題 |
<aside> |
無直接關聯內容 | 會使用一個標題 |
<section> |
一般性內容 | 不一定 |
<div>通用區塊標籤,可以建立任何類型的區塊,例如:段落、表格、圖像、按鈕等等,通常在CSS排版或 JavaScript事件處理,常常和CSS一起使用,設計不同排版效果
<span>用在文字或其他元素組合在一起,搭配ID或CLASS屬性在裡面設定不同內容樣式,也沒有任何語意信息
<footer>網頁或區塊結尾,通常包含版權信息、作者信息、聯繫信息等等
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<header>
<div class="logo">
<h1>Coffee</h1>
</div>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Content</a></li>
<li><a href="#">Message</a></li>
</ul>
</nav>
</header>
<main>
<section class="backImage">
<div class="filter"></div>
<h1>Do you want to drink Coffee?</h1>
</section>
</main>
<footer>
<div class="logo">
<img src="./coffee.png" alt="Logo" />
<h1>By Cindy</h1>
</div>
</footer>
</body>
</html>

資料來源:Html語意結構區塊
圖片來源:咖啡Icon
